Safari 4 Beta is faster but no one knows
Refresh this page. Now do it again and this time note the moment that fifty-percent of the page is loaded. Got it? Do you know when it was? What about speed? Can you give me an idea how fast the page is loading? What if you were on a slow connection like the wifi I use on the bus to commute to work? Would you know if the page was loading fast or slow? Would you have an idea of how long you were going to have to wait? Should you switch to another tab and continue reading the news because it’s going to be a while?
If you were using Safari, you’d have an answer for me; other browsers leave you in the dark.
Well, at least that’s how it used to be (save Safari Mobile). Safari 4 Beta was released this morning and with it came a gaggle of exciting new features (including a Web Inspector and Console that can now hang with Firefox’s Firebug plugin). Unfortunately, Apple also removed one of Safari’s greatest features.
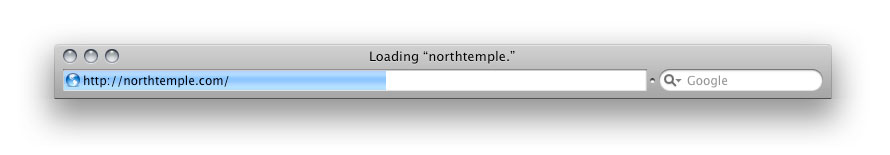
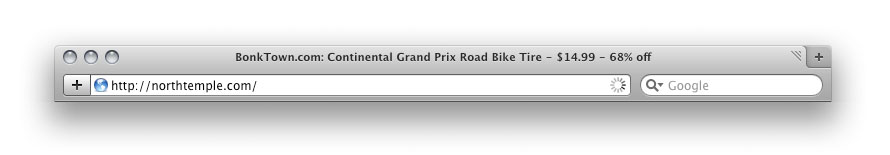
While the standard loading indicator for web browsers is a spinning icon, the great minds that designed Safari’s interface decided to innovate and instead take advantage of the functionless (after you have entered a URL and struck the return) address bar and animated a progress meter behind the text. Instead of a nearly useless icon that communicates little more than that the browser is running, Safari’s indicator simply and effectively let’s you know both how much has loaded and how fast it’s loading.

With Safari 3, the browser’s state is clear. With the requested site’s title prefixed by the word “Loading” at the top of the browser and the progress meter status indicator, the state of the browser and the action taking place is immediately obvious to the user. Even viewing this static screenshot, having not physically interacted with the browser and requested the page yourself, you are able to quickly and accurately discern this.

The state of Safari 4 Beta on the other hand is a mystery. I have requested northtemple.com but the browser still displays the title of the previous site. The only indicator that the new site is loading is the small animated “spinner” on the right side of the address bar. Both versions of Safari display the requested URL prefixed by the word “loading” in the Status Bar in the footer, but most users do not have this bar turned on.
Here’s to hoping that it’s absence is just an oversight in the beta.